Monthly Archives: February 2025

Oculus
For the completion of my bachelor’s degree at Ca’ Foscari, as in any university, it was necessary to either carry out a personal project or complete an internship at a partner company. In my case, I was contacted by a professor who needed a few students for a 3 to 6 month project involving the update and optimization of an internal website used by the Veneto Region. The project was quite clear: we had to revive an old, rarely used website that had been neglected and make it accessible, modern, and functional for regional council members. These council members required a unified tool that would allow them to analyze all regional data from any location whether at home, at the office, or on the go, this included information on tourism trends, active research within the region, employment data, funding and incentives, population census statistics, and more. Oculus was created about seven years ago to meet the needs of the council as a project developed by the Faculty of Economics at Ca’ Foscari, it is a full-stack web application, divided into two main components: A front-end web application designed as a Single Page Application (SPA), implemented in TypeScript using the Angular framework. A back-end web service with a RESTful API, implemented in JavaScript on a Node.js environment. The platform allows users to upload data in CSV format and visualize it through various types of charts, with filtering options to enable deeper data analysis. Data is categorized based on the type of event or environment they describe, following a structure similar to government ministries such as environment, labor, health, education, and so on. Each category is further divided into sections, representing the specific events or studies to be analyzed, within these sections, users can fully and securely manage the data viewing, deleting, modifying, and downloading it as needed. So, before and during the summer of 2021, along with two colleagues, I worked on updating, refining, and adding new features to the product. Fortunately, the initial phase was less complex than expected, we mainly had to identify the library versions that would best support our development process, however, the next phase turned out to be much more challenging. We were asked to address some issues with the application and implement new features, since it was a long-term project, we divided the work into smaller tasks and set milestones to stay on track. Specifically, I was responsible for: Developing a tool for data editing, including an algorithm to enrich specific CSV files. Exploring potential evolutionary paths for the application to enable (semi)automated data updates. Fixing various CSV upload bugs, such as data loss, incorrect formatting, upload failures, and out-of-scale values. Adjusting and generating the CSV format for downloads from the platform. Looking back, I can say that this experience was truly rewarding, not only did I get the chance to work on a real world project that had a tangible impact, but I also had the opportunity to meet many people fellow developers, professionals in the field, and even some regional council members. Working closely with them allowed me to better understand their needs and how technology can provide concrete solutions to complex problems, it was incredibly satisfying to see how our work contributed to making data more accessible and usable for decision makers. Beyond the technical skills I developed, this experience also opened up new opportunities for me, it helped me gain visibility in the field, connect with industry professionals, and even led to potential job offers and collaborations in similar areas, it reinforced my interest in developing tools that can improve data analysis and accessibility, and it gave me the confidence to take on future challenges in this space. Overall, it was a journey that combined learning, teamwork, and professional growth one that I am truly grateful for. Of course, I then had to write my thesis to complete my studies, however, that process ultimately led me down a different professional path, but that’s another story.

Cartography Venice Project Center
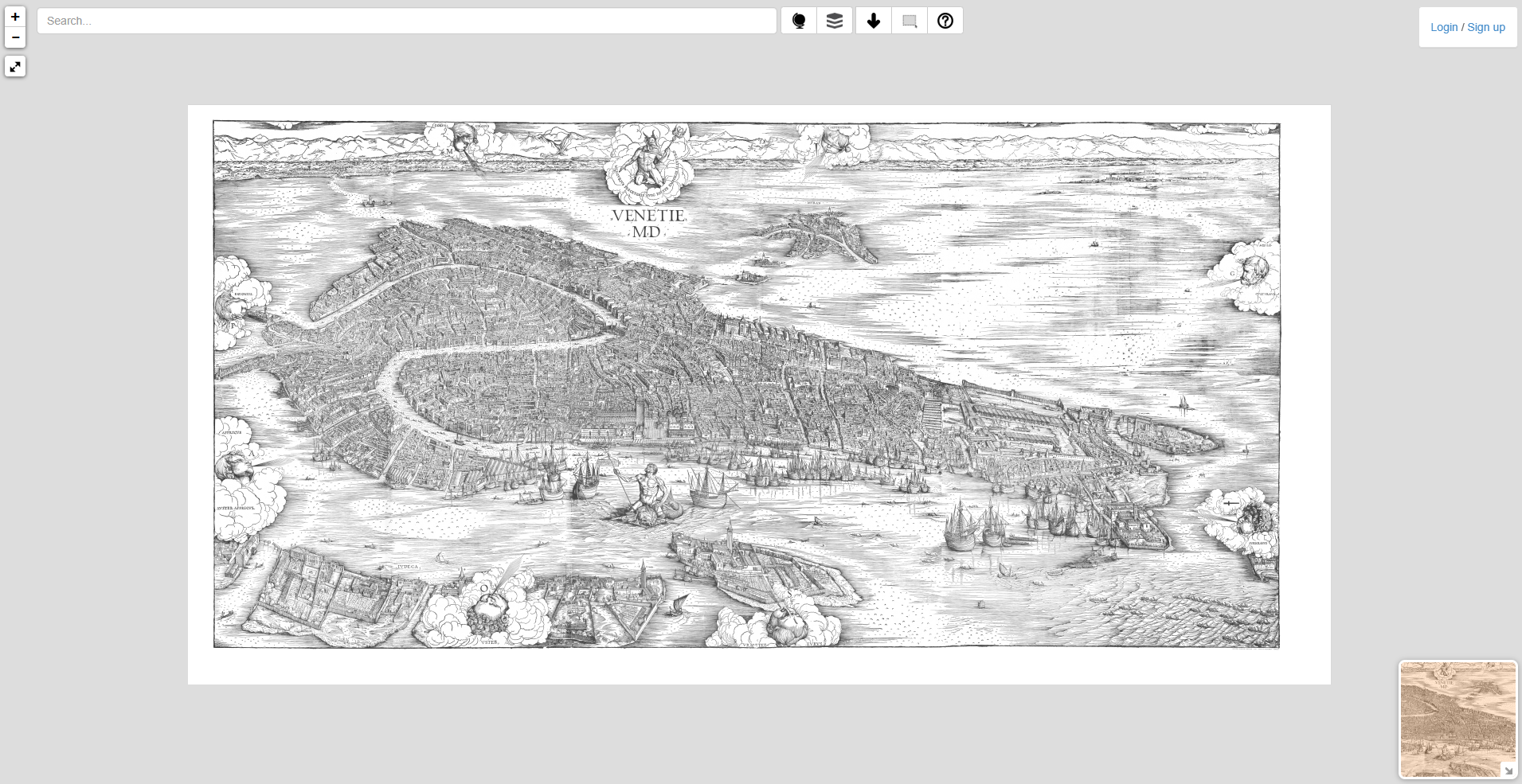
During high school, the Italian government required IT students to complete an internship of 400 to 600 hours, at the time, I didn’t realize that the conditions might not be ethical or equitable, but I was incredibly excited. Finally, I had the chance to work in an office alongside real programmers, gaining firsthand experience in the field I was passionate about. So, one foggy day in November, a small web development office called me and offered me a long internship, and that’s how it began, just a young version of me, full of dreams and eager to learn, stepping into a world full of new experiences and endless possibilities. I was fascinated by the location of that office, right in the heart of Venice, near the famous bridge (I swear, it’s not my fault!) called Ponte de le Tette, it was such a unique and captivating spot, adding a bit of charm to the experience of working in one of the most beautiful cities in the world. Speaking about the job I did in that office, it wasn’t easy, they took a tough approach. During the first year, which amounted to about 150 hours, I mainly focused on debugging and solving small issues in the code, it was a lot of repetitive work, but it laid the foundation for understanding the intricacies of programming and problem-solving. After that, they acknowledged that I wasn’t a complete newbie anymore, the task became more challenging: I was assigned to take an old, unused website, fix its issues, create new features, and add fresh content, it was a significant step up, pushing me to apply what I had learned and develop new skills while breathing new life into an outdated site. The site was an interactive map showcasing all historical maps of Venice, from Jacopo de Barbari to Ludovico Ughi. However, it was buggy, extremely slow, and far from user-friendly, together with a small team, we worked for about 200-300 hours to revamp it, we focused on improving the performance, fixing bugs, and making the user experience smoother, transforming it into a more functional and engaging tool for visitors. Jacopo de’ Barbari 1500 Matthäus Merian 1635 Ludovico Ughi 1729 Bernardo & Gaetano Combatti 1847 Each map could be expanded to a minimum level of detail, and through a recognition system, many points on the map were identified with their names. The most intriguing part of the project was highlighting the transformations across these maps, showing how landmarks like bridges or churches were either removed or reconstructed over time. This allowed users to visually track the changes in Venice’s landscape through different historical periods, adding depth and context to the maps. The work was highly appreciated and even used by several offices in Venice. Eventually, journalists came to speak with us about the project, on the right is the only screenshot I have of it, capturing a moment of pride for all the hard work and collaboration that went into bringing this historical map project to life. There’s certainly a lot to reflect on regarding the points raised in this article, but now is not the time. After that project, during my last 100-200 hours, I was introduced to Angular and other new technologies. It was an exciting experience, I even attended meetings with some of the brightest minds in web development from other companies, learning a great deal along the way, however, I had to leave the internship behind to begin my university studies, marking the end of that chapter and the start of a new journey.
